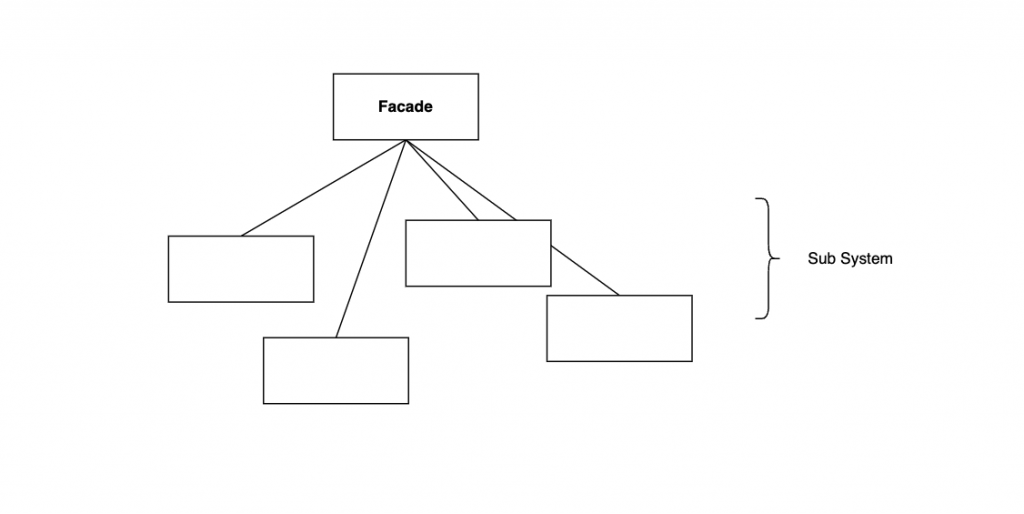
表象模式將複雜的系統包裝成簡單的介面,使系統更容易使用。
身為一個出遊靠朋友、吃飯跟著走的超級懶人,安排旅行是一件極為痛苦的事。比起花時間找景點,我更願意花錢買行程。旅行社的團體旅遊包辦旅遊相關的所有細節,無論是餐廳、住宿、景點還是交通,對我而言簡直是美夢成真。
表象模式就像旅行社的團體旅遊,將複雜的過程簡化成容易操作的介面。只要向旅行社購買行程,剩下的一切都有人照料,讓整個旅程變得輕鬆又愉快。
延續上述團體旅遊的話題,我們來看看旅行社如何簡化團體旅遊的購買流程。大家都知道安排一趟旅程並不容易,不僅要事先找好餐廳和飯店,還要購買各種觀光景點以及交通的票券。旅行社要如何透過一個簡單的下單流程完成所有安排呢?
答案是,旅行社將所有細節都封裝起來了。表面上,你在網路上填寫資料購買了行程,實際上,旅行社在收到訂單的同時,替你訂好了機票、景點門票,並預約了餐廳和飯店。假設這些任務都能透過系統自動完成,表象模式能夠提供一個簡單的介面來完成所有任務。
使用表象模式設計團體旅遊服務,將購買機票、預約飯店等行為封裝成簡單的介面。
class GroupTravel {
private flightBooking: FlightBookingSystem;
private hotelReservation: HotelReservationSystem;
private restaurantReservation: RestaurantReservationSystem;
private tourBooking: TourBookingSystem;
private orderSystem: OrderSystem;
private paymentSystem: PaymentSystem;
constructor() {
this.flightBooking = new FlightBookingSystem();
this.hotelReservation = new HotelReservationSystem();
this.restaurantReservation = new RestaurantReservationSystem();
this.tourBooking = new TourBookingSystem();
this.orderSystem = new OrderSystem();
this.paymentSystem = new PaymentSystem();
}
purchase(): void {
this.orderSystem.createOrder();
this.flightBooking.bookFlight();
this.hotelReservation.bookHotel();
this.restaurantReservation.bookRestaurant();
this.tourBooking.bookTour();
this.paymentSystem.processPayment();
console.log("Trip purchase completed!");
}
cancel(): void {
this.flightBooking.cancelFlight();
this.hotelReservation.cancelHotel();
this.restaurantReservation.cancelRestaurant();
this.tourBooking.cancelTour();
this.paymentSystem.refundPayment();
this.orderSystem.cancelOrder();
console.log("Trip cancellation completed!");
}
}
測試團體旅遊服務。
class GroupTravelTestDrive {
static main() {
const groupTravel = new GroupTravel();
console.log("Starting trip purchase process...");
groupTravel.purchase();
console.log("\nStarting trip cancellation process...");
groupTravel.cancel();
}
}
GroupTravelTestDrive.main();
執行結果。
Starting trip purchase process...
Order created.
Flight booked.
Hotel booked.
Restaurant booked.
Tour booked.
Payment processed.
Trip purchase completed!
Starting trip cancellation process...
Flight canceled.
Hotel canceled.
Restaurant canceled.
Tour canceled.
Payment refunded.
Order canceled.
Trip cancellation completed!
使用表象模式設計的介面簡單直覺。有了表象模式,使用者再也不必處理購買機票、預約飯店等繁瑣細節。只要透過團體旅遊類別呼叫 purchase 方法,所有任務就會自動完成。

表象模式的本質就是封裝。它將複雜的子系統封裝成簡單的介面,使系統更容易被使用。由於使用者無需直接操作子系統,子系統的變更較不容易影響客戶端程式,從而提升了系統的穩定性。此外,表象模式相當靈活,使用者可以依據需求建立不同的表象,以滿足不同的使用情境。
https://github.com/chengen0612/design-patterns-typescript/blob/main/patterns/structural/facade.ts
